Welcome to
My Personal Portfolio
The purpose of Cutlerwater IT Blog is to assist new or experienced web developers take their own skills to higher level and master their own applications and web projects. I am only using it to further my web development skills and to just see what I can do. This is not currently meant to be a side gig to make money. It is a way to show off, but also to learn and to put my skills into some kind of action.
Some other ideas I have to try to implement are a music player, more 3d fun stuff, more CSS work, an E-commerce (tried this several times already) site, an updated news site, an Instagram type clone, a netflix clone, some youtube videos, an e-learning site, etc...
If you have any ideas, suggestions, comments, questions, please let me know at cutlerwater2@live.com and please, if you would, go to my GitHub site at https://github.com/cutlerwater and star some of my repositories. It would help a lot.
Projects

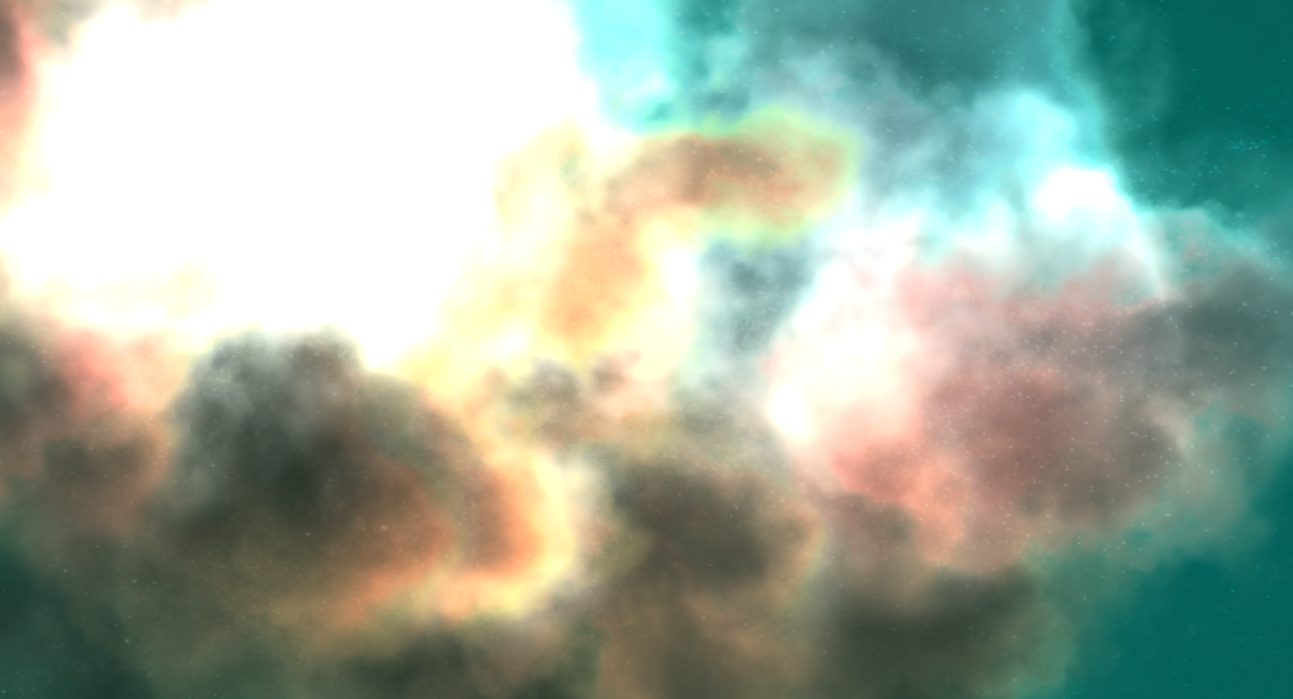
3d Worlds
I've really outdone myself now with several 3d worlds using ThreeJS and Skybox pictures. Some really fun stuff here too. I've recently added quite a few more new worlds and categorized them.
- ThreeJS
- CSS
- HTML

Cocktails index
Thanks to React and an API, I created a pretty useful cocktail index where you can view details of any known cocktail as well as search for one if you don't see it initially. It will even tell you how to make the drink and what glass to use.
- ReactJS
- API
- CSS
- HTML

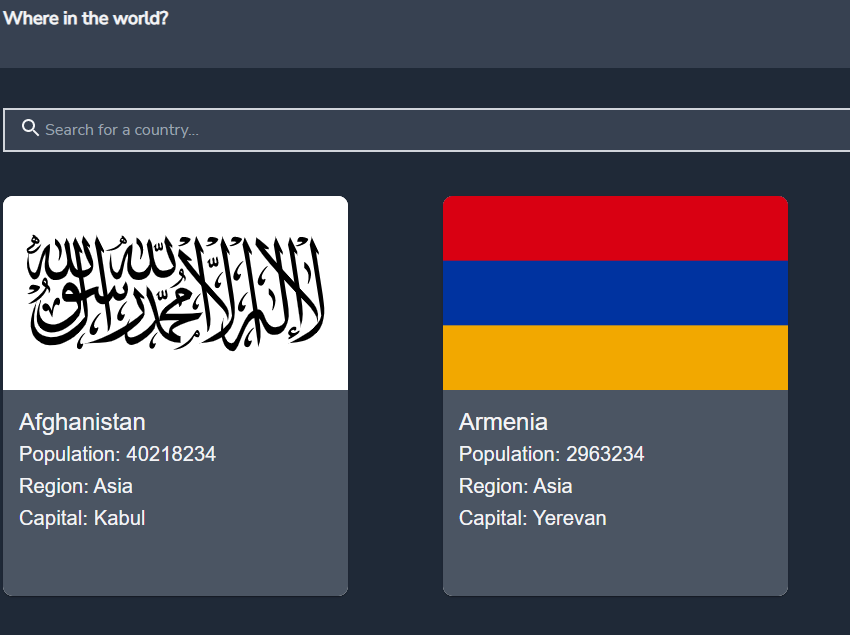
Countries index
Again, thanks to ReactJS and an API, I created a rather useful reference site for looking up countries and details about said country.
- ReactJS
- TailwindCSS
- CSS
- HTML

And now it's raining really hard
Another simple page with some cool rain and lightning cloud effects.
- SASS
- HTML

Star Wars effect
Short and sweet and oh so cool. A Star Wars effect built in under an hour. I'd like to add some scrolling text like the movie has in the beginning.
- Three JS
- CSS
- HTML

Cutlerwater Portal
Welcome to my portal into the Cutlerwater universe. To infinity and who knows where.
- ThreeJS
- CSS
- HTML

3d Orb
Now this is even cooler I think. Using threeJS's magic, I created a 3d orbital view of St. Peter's Basilica in Rome. To use it just click on the orb and move the mouse around and you'll see what I mean.
- Three JS
- CSS
- HTML

Cutlerwater Search Engine
I was able to create my own search engine!
- React JS
- Tailwind CSS
- HTML

Starbucks cloned site
I was able to clone the landing page for Starbucks
- Vanilla Javascript
- CSS
- HTML

Real Estate Site
It only took two full attempts and several days worth of figuring it out but I have finished a real estate site using Next.JS, React.JS, HTML, CSS and RAPIDAPI. It won't search nearby stuff and it can't really be used in a production environment at this stage.
- NextJS
- ReactJS
- RAPID API
- Vercel Hosting
- CSS
- HTML

Cryptocurrency app
Here's something useful, a cryptocurrency app that tracks all the different cryptocurrencies and relates the news about them. I'm trying to educate myself about cryptocurrencies and I figured this would be a great start. The news part isn't functioning yet though. There's also a link to my budget app.
- ReactJS
- RAPIDAPI
- CSS
- HTML

Exercise/gym Websites
I'm consolidating two exercise related sites into one. The first will be my new responsive html site that a public gym could use and the second is my workout tracker. There is a link on both to go back and forth. Check them out!
- VUE JS
- Supabase
- CSS
- HTML
- Vanilla Javascript

Mediation time
Just a quick little meditation app that you can use to reduce stress
- CSS
- Vanilla Javascript
- HTML

Firebase Vue Blog
I did it! I completed the long journey of creating a full blog application and actually deploying it successfully!
- VueJS
- Firebase
- JavaScript
- CSS
- HTML

Quizzes built with ReactJS
I've built a quiz app based on several different categories and have changed the difficulty level of the quizzes. I can change the category rather easily as well as other options such as difficulty. I've also built other quiz subjects like politics, history, math, sports and celebrities
- React
- APIs
- Typescript
- JavaScript
- CSS
- HTML

3d Portfolio
I've put together a rather cool 3d based portfolio using more Three JS and some awesome effects
- Three.JS
- JavaScript
- CSS
- HTML

3d Particles
I've put together another small project showing the power of three.js. This one has rotating stars and an animated headline and paragraph
- Three.JS
- JavaScript
- CSS
- HTML

3d Lava Animation Page
I've put together another small 3d animation page, this time showing a cool (or hot) Lava animation
- Three.JS
- JavaScript
- CSS
- HTML

3d Rendering of a landscape
I've put together a small project showing the power of three.js. There's a lot of possibilities here.
- Three.JS
- JavaScript
- CSS
- HTML

My own video chat web site!
I am putting the blog on hold for now but I have successfully created my own video chat web site. It's not as fancy as Teams or Zoom or others yet but it works and it's free!
- AgoraIO
- JavaScript
- CSS
- HTML

My own standard chat web site!
I have also built a standard chat app using React, HTML, a challenging build, CSS and JS. I do not have a way to create a user easily and I can only have 25 users max but it works well.
- React
- JavaScript
- CSS
- HTML

Student Study Portal
This is a fully operational student portal with ability to keep track of homework, todos, look up youtube videos, books, wikipedia, run conversions on things like temperature, mass and length. Give it a whirl, though you will have to register a free account to log in to the site.
- Django
- Heroku
- Python
- HTML
- CSS

My Flask Resume
I've put together a new Resume app using Flask and Python.
- Flask
- Heroku
- Python
- HTML
- JS
- CSS

3d flex grid layout
With the assistance of Kevin Powell's youtube channel, I put together a pretty cool page with a 3d flex grid layout. The links don't work currently.
- HTML
- 3D CSS

Clean Portfolio
I developed a new portfolio website. This one is not as flashy as my 3d portfolio but it is very clean.
- Html
- Vanilla Javascript
- CSS

Cutlerwater-IMDB
This is my own personal imdb like site that I built using ReactJS using a API key to retrieve the information. WARNING!!! This site can search for just about ANY movie(s), so it may not be safe for work or kids, depending on what they search for.
- React
- JavaScript
- HTML
Technologies
I've had the privilege of working with a range of technologies in the web development world. From Systems Administration to Web Development.
Front-End
Experience with
React.jsBack-End
Experience with
Node and DatabasesUI/UX
Experience with
tools like Figma
About Me
The purpose of Cutlerwater IT Blog is to assist new or experienced web developers take their own skills to higher level and master their own applications and web projects.
2001
Started my IT journey with my A+ certification
2002
Worked as an Installation Tech for the United States Senate
2005
Worked as a systems and network engineer for the Social Security Administration
2010
Started my SharePoint and web development journey
2019
Dove head first into the Power Platform
2020
Covid hits and I blast forward
2021
Started my own platform
Personal Achievements
20+
Years IT Experience
100+
Project
90+
Github Followers
1+
Wonderful son